
完成度の高い公式提供素材を通じて学んでみる
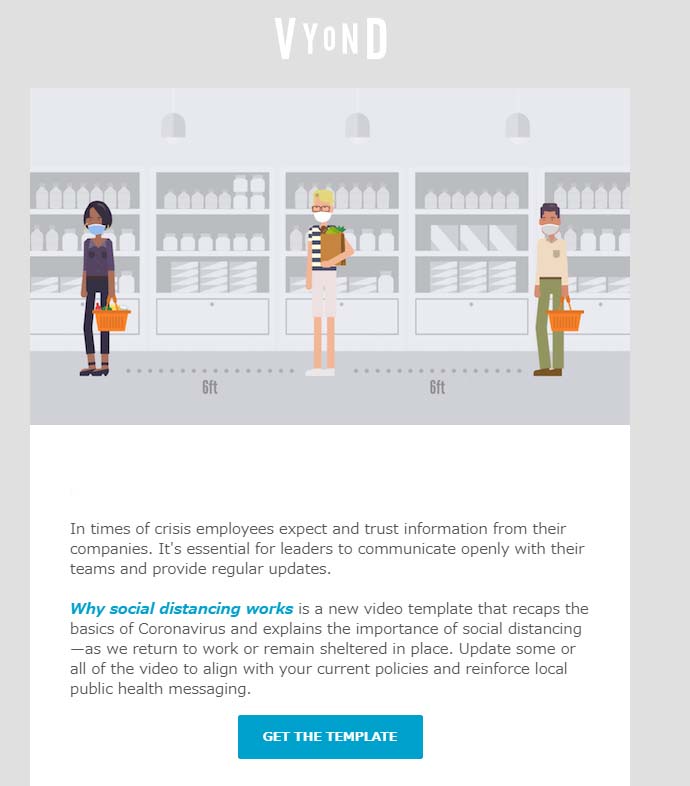
Vyondを始めると(無料体験版の段階でも)、登録したメールアドレスに、上のようなメールが定期的に届くようになります。メールのタイトルは「New Template」(新たなテンプレート)。これはVyondが公式に提供するテンプレの紹介なのですが、この制作されたビデオは、Vyondのプラットフォーム上で、その内部のアセットも見ることができます。
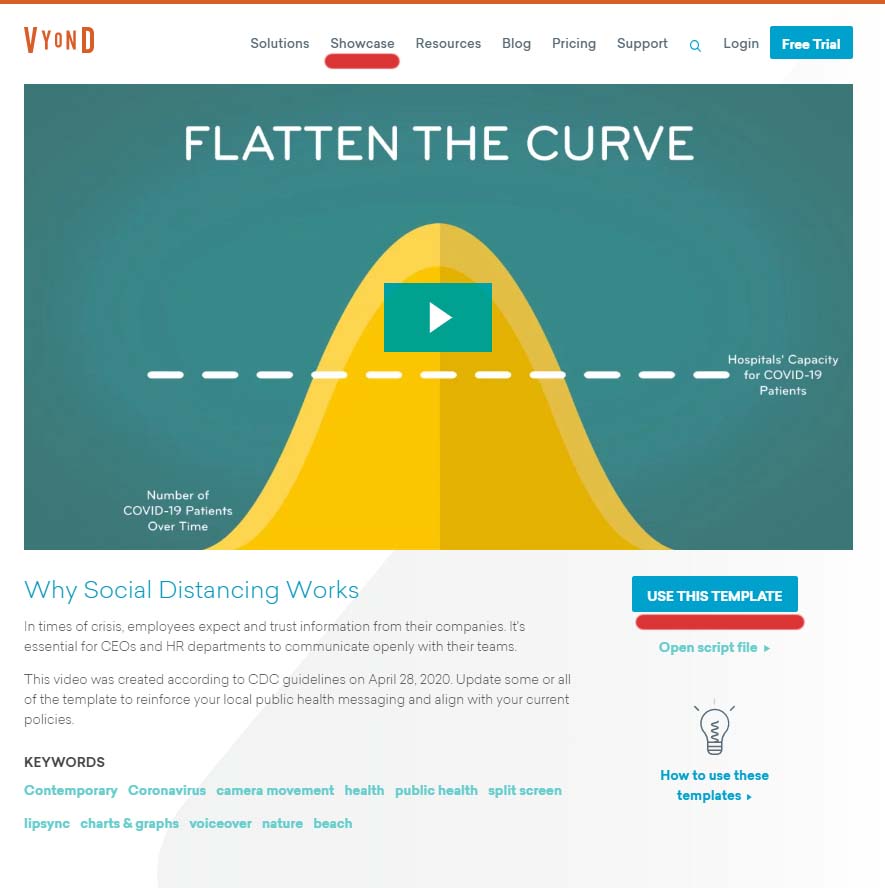
メール内の「Get The Template」をクリックすると、次のようなVyond公式サイト内のページに飛びます。

このビデオは、新型コロナウイルス感染症をテーマにした社会的な内容で、社会的距離(ソーシャルディスタンス)がいかに重要かを訴える内容です。ビデオ自体勉強になる内容なのですが、ここでのポイントは、Vyondユーザーであれば、このビデオ全体をテンプレートとして自分のアカウントに取り込むことができるということです。赤いラインを引いた「Use This Template」(このテンプレートを使う)をクリックすると、自分のアカウントに、このビデオが取り込まれます。
そうすると、ビデオで使われている効果などのテクニックを、実際のビデオを通じて学ぶことができるわけです。
こうしたテンプレートは、Vyondのサイトにたくさん保管されています。上記画像の上部の「Showcase」(赤線をひいたところ)をクリックするか、画像下部の「Kewwords」(キーワード)のエリアにあるタグ(たとえば「Camera movement」)をクリックすることで、その関連のビデオを見たり、アカウントに取り込んだりすることができます。
テンプレートを見たい、ダウンロードしたい方は、こちらのページから可能です。
www.vyond.com
どのビデオも、Goanimate社のサイトに掲載されたレベルの高いものなので、そこから学ぶことができるものは数多くあります。
そこで、当面このサイトでは、「完成品から学ぶ」と題し、実際のビデオがどのように出来ているかを解説・分析していきたいと思います。
まず初回は、さきほど紹介したテンプレートである「Why social distancing works」(なぜソーシャルディスタンスは重要か?2020年5月配信)というビデオを扱いましょう。
www.vyond.com
Vyondは自分たちのテンプレートをYoutubeにもアップロードしているようなので、このサイトにも埋め込むことができます(検索は、「テンプレートのタイトル Vyond」などでひっかかります)
Why Social Distancing Works
このビデオは1分24秒で、音声は女性のモノローグになっており、BGM(Vyond内のBGM「Time to Go」を音量60%)は全体を静かに流れる形で、音声的には単純です。こうした情報は、タイムラインで確認できます。
外部画像を効果的に使う
また特徴的なのが、周囲が暗く画面中央が明るい背景画像ですが、これは、外部から下記のような画像(PNG)をアップロードして、元の単色の背景にかぶせています。動画にまじめな感じを与えるのに効果を発揮しています。

場面転換とエンターエフェクト
また、下記画像は最初のシーンのタイムラインです。シーン全体に与えられている効果(エンターエフェクト)は「dissolve」(ディゾルブ)です。これは、冒頭の黒い画面が薄まり、シーンの画面が出現するような転換の手法です。
登場人物にはイグジットエフェクトで「Slide-down」(スライドーダウン)が付与されています。スライドはエンターエフェクトとしてもあり、画面の端の方から出現したり端の方へ消えていったりします。

登場人物の画風は「Contemporary」で、口と手が動くアクションが付与されているのが動画を見ればわかりますが、付与されたアクションは、なんでしょうか?
アクションの場合、アクションのタグを開いて付与したアクションを探す必要があります(ほかの効果では、効果のタグをクリックすると、付与した具体的な効果が表示されます)。今回は人物が話しているので「Talk」で検索すると、「Presenting-Speech」というアクションがオレンジ色に囲われているのがわかり、この効果が付与されていたのだとわかります。
 次は第2シーンです。
次は第2シーンです。
中央の男性2人が、「Slide-down」で上から降りてくる感じで、まず登場します。右側の男性は頭が痛そうなので、アクションでheadache(頭痛)で検索すると、付与されたアクションはDizzy(めまい)であることがわかりました。このあたりは、一定の英語力が必要になる感じがします。
左右の女性は、背景のピンク色の画像と一緒に登場します。ピンクの背景はProp(小道具)のなかの「Rectangle」(長方形)で作っていることが、タイムラインの表示からわかります。ちなみにProp(小道具)はCharacter(人物)と並んで、映像を作るためには欠かせないもので、人物以外のすべて(動物や家具など)を含みます。この中には「Shapes」(図形)という項目があり、その中から長方形を選んでいるわけです。
この長方形と人物を同じタイミングでエンターエフェクト、エグジットエフェクトを加えることで、一緒に動かすことができるわけです。
ちなに左右の女性は、アクション内でcoughing(せき)とsneezing(くしゃみ)で検索すると、付与された効果を発見できます。こうした英単語を思いつかない場合も多いと思いますが、Googleで求める英単語を探してから検索すれば、英語が不慣れな人でも、必要なアクションが探せるはずです。
カメラ
次は第3シーンです。男性が話している口からつばが飛ぶクローズアップのシーンで、どうやって作るのかなとも思いますが、中身を見ると、意外に簡単でした。
具体的には、人物に話すアクションを加えてから、カメラ機能で、口周りにだけ映像を切り取るようにしていました。そのうえで、小道具から、「swating」(汗)を選んで、口の周りに配置するだけです。それだけで、男性の口からつばが出ている様子をかんたんに表現できています。

次のシーンは、冒頭に画面転換(トランジション)に「Circular Reveal」という効果が使われています。次のシーンが時計の針のあとを追いかけるように出現します。これも、おもしろい効果ですね。
テンプレートの保存
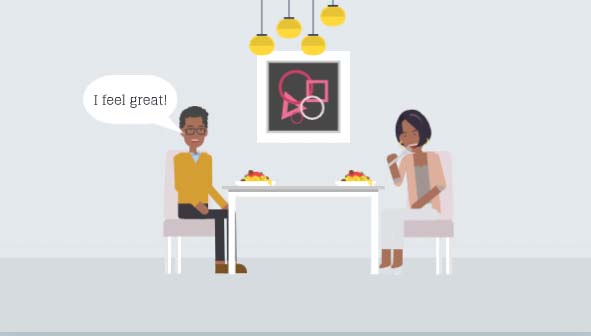
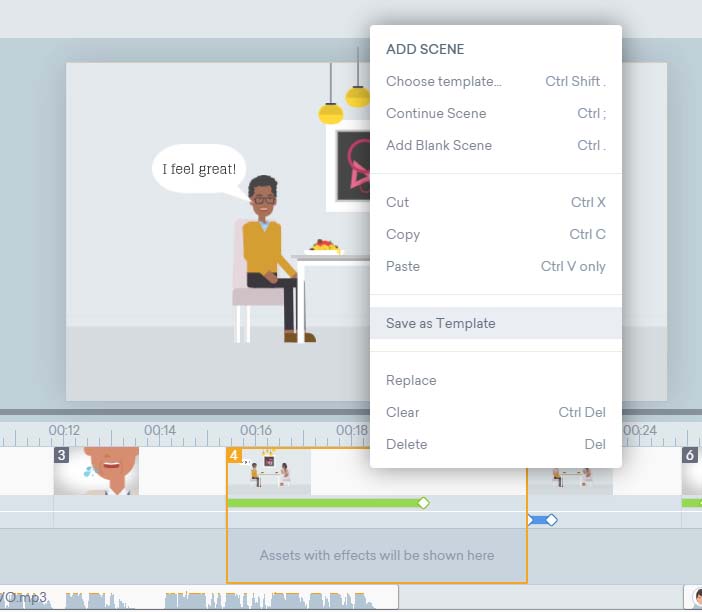
このシーンでは、2人が食事をしていますが、背景や小道具(テーブル、椅子、食事、壁にかかった絵、ランプ、セリフの吹き出し)と様々なアセットを配置していることがわかります。こうした配置をゼロから作るのは、かなり労力がいります。
そこで、次回も使うことがあるなら、シーンを保存することが可能です。自分で物語をつくるとき、最初の舞台設定はこだわるべきですが、一度作った舞台は再利用できるわけです。

やり方を解説しましょう。とても簡単です。
まずは、保存しておきたいシーンを選び、右クリックします。そして、「Save as Template」(テンプレートとして保存)を選びます。
これで、保存が完了しました。

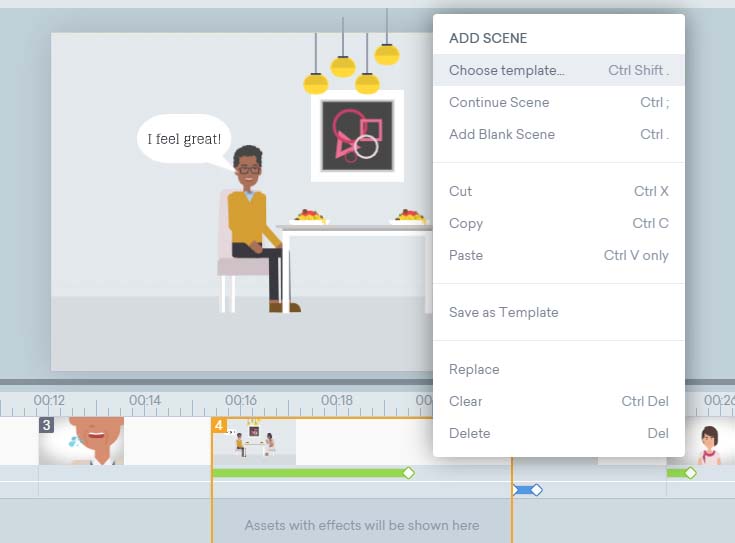
次回、このシーンを使いたいときは、シーンを追加するときに、「Choose template」を選び、

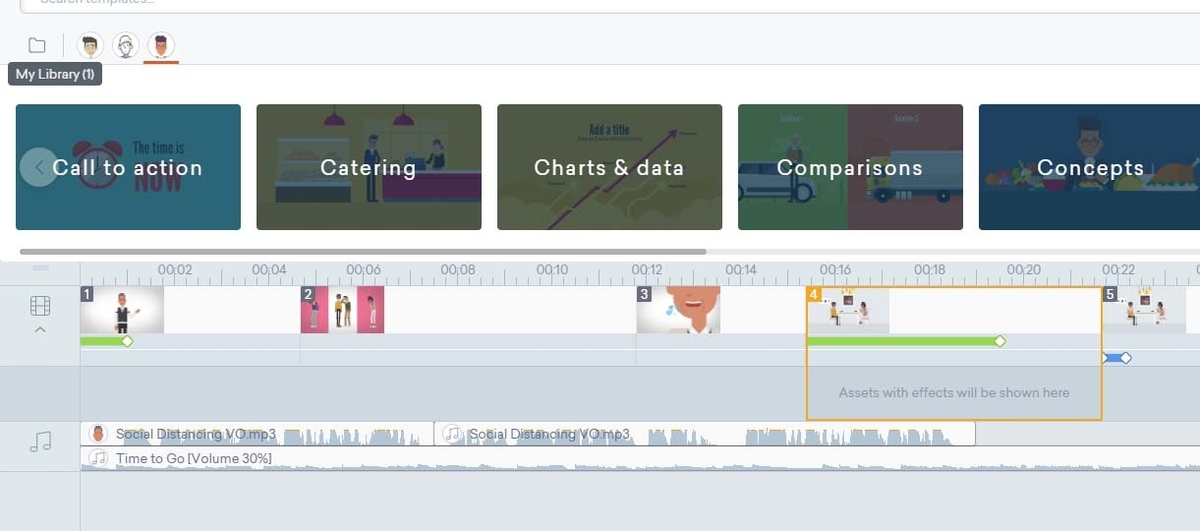
テンプレートとして、「My Library」を選択すればOKです。

保存したテンプレートは、同じビデオだけでなく、違うビデオでも使えます。このため、一度気に入った舞台を作ることができた場合は、必ずテンプレート保存をしておきましょう。
マスクの実例
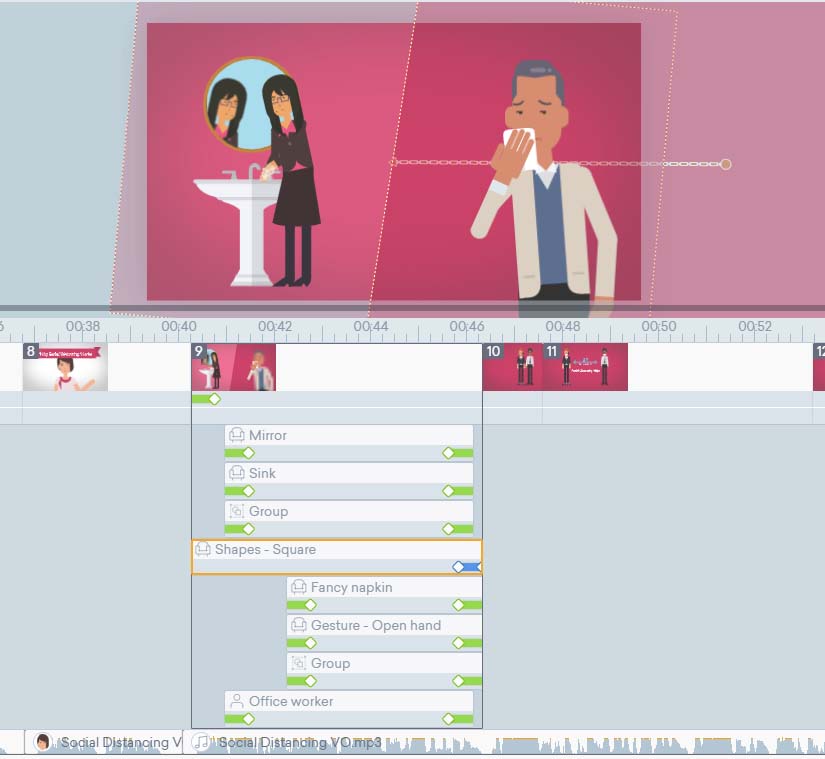
それでは先に進みます。30秒あたりのシーンです。気づくのはまず、女性の絵と男性の絵の境界は、斜線になっています。また、女性の顔が鏡にうつっています。どうやって作ったのでしょうか?

まず、背景の斜線については、小道具からSquare(四角形)を選び、それを少し回転させて配置することで、斜線を作り出していました。
また女性が鏡に写っているのは、以前学んだ「マスク」の技術を使っています。マスクについてはそのページを読んでいただければと思うのでここでは割愛しますが、手を洗う女性を鏡にうつるように対称にして(反転するときに「mirror」(鏡)を選択)、配置しています。
(マスクまたはクロップを使って人物の一部を見えなくすると、タイムライン上では、「Group」という表記になります。)
また、咳をしている男性も、実は、男性のキャラクターに、アクションとして咳を追加しているわけではありません。手の部分を小道具から「Gesture-open hand」を選び、ナプキンも加えて、初期設定の咳をする男性とは異なるビジュアルにしています。このため、加えた手に重なる部分の元あった手は、クロップで見えなくしています。

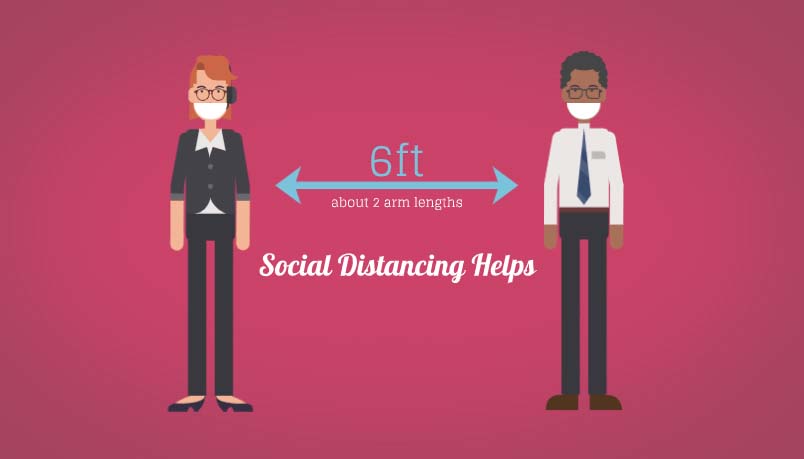
次は、35秒あたりのシーンを分析しましょう。社会的距離として「6フェート(≒1.8メートル)」が必要なことを、わかりやすく訴えるシーンで、画面中央に両向きの矢印が出現します。
この表現は、実はかんたんです。矢印を配置したうえで、エンターエフェクトとして、「Iris Circle-Center」という効果をかけています。これは、画面中央から円が広がるようにアセットが出現する効果です。
ちなみに、人物がつけているマスクは、単に白い半円をあてがっています。

さて、次は、少し進んで50秒あたりのグラフです。新型コロナウイルスの感染者数が減少することで、病院のキャパシティの上限を下回るようになることを表現しています。

このシーンでは、中央の波線が時間とともにどうやって減少するのか、その表現を学びます。
まず波線は「Hill」(丘)という小道具です。これにモーションパスを加えてます。ただ、単純に下向きに動かすのではなく、底辺が同じで頂点が低くなるように、図形を寸胴にしています。つまり、単純にA地点からB地点に図形を動かすのではなく、B地点では異なる図形になるように配置しています。
また、左から右に現れる点線は、「Wipe-Right」というエンターエフェクトを使っています。これは、右に向かって覆いを拭き取るようなイメージでいいと思います。もちろん、上下左右で同様の効果を適用できます。
字のエンターエフェクトは「Typing」
さて、最後に57秒付近の、下記表現を見てみます。PC画面の表現は、結構多用する場面が多そうだからです。

Macっぽいデザインのデスクトップが上から降りてきて、下から出てきた手がタイピングすると、画面内で「cdc.gov」(米国疾病対策センター)のアドレスが表示される、という表現です。
字ですが、これはエンターエフェクトで「Typing」(タイピング)を選びます。これは、字の場合に使う専用の効果で、文字通りタイイングしたかのように1文字ずつ字が出現するので、便利な効果です。
また、キーボードをパタパタと打つ手は、小道具のなかの、「Wiggling fingers」(小刻みに動く指)を選びます。またモニターの背景は、やはりマスク機能で埋め込んでいます。
ここまで、1分20秒ほどの短い動画について、その中身のテクニックをこまかく紹介してみました。結構たくさんあって大変な面もありますが、自作動画を作る前に、「こんな機能はあるんだ」と知っていた方が、生産性は高いと思います。「あれってどうやるんだっけ?」というときにも、振り返ることもできますし。
次回は、違う動画で、Vyondの実践的テクニックを紹介します。今回もありがとうございました。