
「Chart」(チャート)の解説
Vyondには「Chart」(チャート)というアイコンがあります。グラフを挿入できる機能です。ビジネスや学習系の動画だと図やグラフがあると非常にわかりやすくなりますので役立ちますね。

チャートは左上の円グラフのアイコンをクリックすると開きます。タイプとしては、
- 単純な数字(ただし、たとえば0から100になるみたいなアクションがある)
- 折れ線グラフ
- 円グラフ2種類
- 棒グラフ
- 電球が光るグラフ(電球をほかのモノに変えることで表現が広がる)
などがあります。もともと「75%」などと数字が入っているのですが、テキストとして変更して使います。
どのグラフも基本的な使い勝手は同じなので、ここでは折れ線グラフを使ってみます。
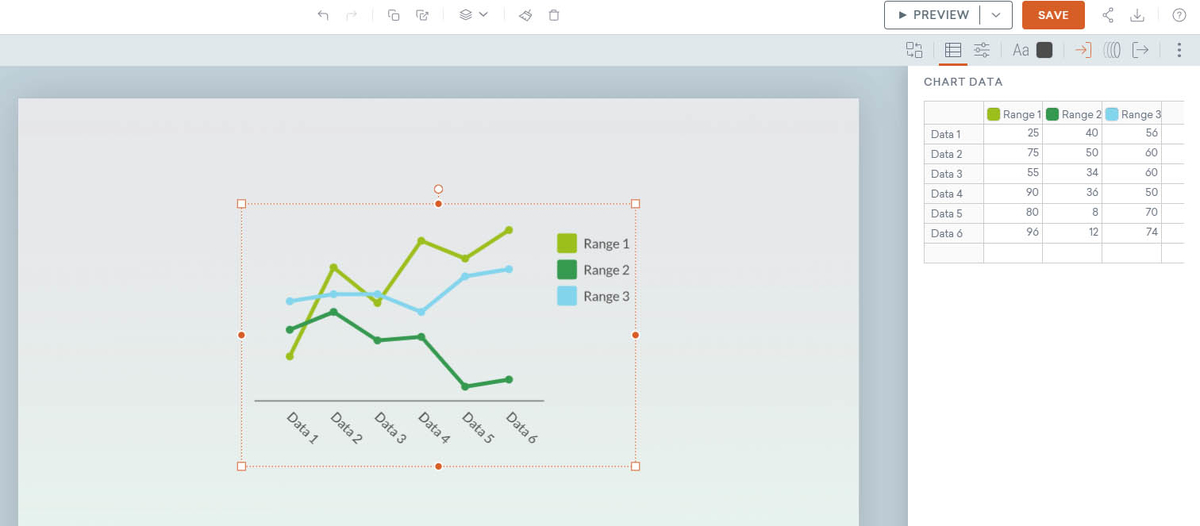
折れ線グラフを貼り付けてみました。

初期設定はこんな感じです。
3つのデータの推移を示していますが、もちろん実際に使う場合には、データは1種類かもしれませんし、何種類もあるかもしれません。また変化を追う回数も、初期設定は6回(Date1からDate6まで)ですが、必要な回数はいろいろです。そこで、右側の「Chart Data」(チャートデータ)を選びます。
エクセルのような画面が開きます。「Range1」「Range2」などのラベル部分や数値が入っているのがわかると思います。これらはすべてテキストなので、エクセルで数値を変えるように、書き換えることができます。
またたとえば「Range1」自体がいらない場合は、「Delete」キーを押して消去します。この時、若干コツが必要です。不要な行や列のはじっこにマウスをもっていき、デリートキーを押しましょう。そうしないと、テキストが消去されただけで終わってしまいます。

たとえば、こんな風にシンプルにしてみました。
また、グラフは急に現れるわけではなく、下からせり上がってくるなどエンターエフェクトも初期設定されています。自分が好きなエンターエフェクトに変えても大丈夫です。
Vyondを企業のプレゼン用に検討している方は、「グラフの種類はもう少し多い方がいいなぁ」と思う人もいるのではないでしょうか?
そうした方は、シーンのテンプレートにも「Chart」のカテゴリーがありますので、そうしたテンプレートを選ぶことも考えてみてください。
シーンを追加する際に、「Chart」もしくは「Chart&Data」のカテゴリーを選びます。また、ビジュアルスタイルごとに用意されているテンプレートの数が異なります。この記事を執筆している2020年5月時点で、「Business Friendly」が20種類、「Whiteboard Animation」が5種類、「Contemporary」が53種類なので、Contemporary(コンテンポラリー、現代風)が一番多いです。コンテンポラリーの画風は落ち着いているので、まじめなプレゼンには合っています。グラフなどのデータを提示する動画はそうしたプレゼンなどで主に使われますから、自然と、この画風でのテンプレが多くなっています。
ただし、コンテンポラリーは料金プランがもっとも高いプロフェッショナルプランでないと使えません。このため、プレゼンや研究発表などを念頭にVyondを使う場合、グラフを多用するのであれば、プロフェッショナルプランを選ぶ必要も出てくるかもしれません。
ホワイトボードアニメーションの特徴
Vyondのビジュアルスタイル(いわゆる画風)には、三つのスタイルがあります。これまでは主に「Business Friendly」(ビジネス風)を使ってきましたが、今回は「Whiteboard Animation」(ホワイトボードアニメーション)を使って、その特徴を探ります。

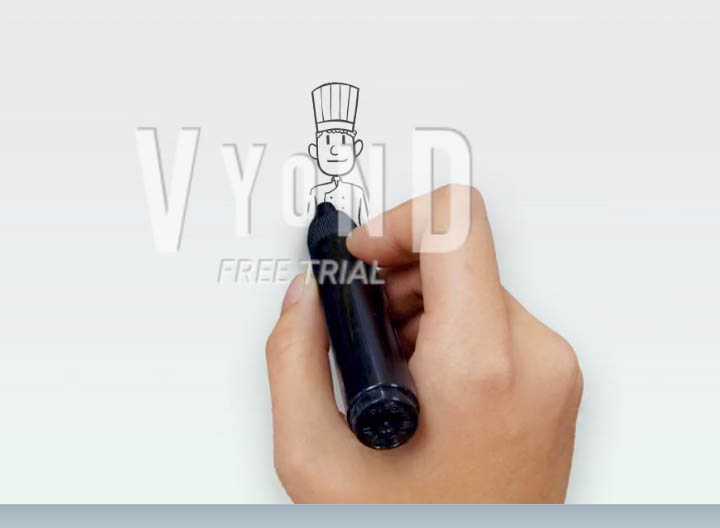
これは、ホワイトボードアニメーションのキャラをシーンにセットして、プレビューした画像です。
これでわかるように、ホワイトボードアニメーションは、「白黒の絵」を書くのですが、加えて、エンターエフェクト(出現時の効果)として、「Whiteboard Real-hand」(本物の手)という効果を初期設定されています。
このため、登場人物は、本物の手で書かれたように現れます。描画時間はもちろんエンターエフェクト内の「Duration」(持続時間)をコントロールすることで、変えることができます。
ホワイトボードアニメーションの場合、この本物の手で書かれたような出現がデフォルト(初期設定)なので、また、実際にYoutubeで見る動画もこのパターンが多いので、これ一択のような印象も受けがちですが、そういうわけではありません。
手を消してペンだけが動いて描いているように見せることもできるし、ペンもなくただ描画されているようにも、そもそもエンターエフェクトを掛けないという選択もあります。自分の動画の展開で一番効果的と思える選択をしましょう。
「書く」のと反対に「消す」ことを表す描画も当然あります。これはイグジットエフェクトの中から選びます。たとえば、こんな感じです。

ちなみに、本物の手を使ったエンターエフェクトは初期設定で付与されていますが、エグジットエフェクトは付与されていないので、必要な場合は、自分で設定します。
ホワイトボードアニメーションの特徴である「手でノートに落書きしているみたいな演出」は、実はほかのビジュアルスタイルでも、かんたんに使えます。
キャラクターをシーンにセットしたあとで、エンターエフェクト内に「Whiteboadr Animation」のセットがありますので、そこから選ぶことができます。
ただし、手の動きが若干異なる点は覚えておいた方がいいです。ホワイトボードアニメーションのキャラクターの場合、線を書くように手が動くのですが、それ以外のビジュアルスタイルのキャラクターの場合は、手が左右に動くだけで、塗り絵をしている感じでキャラクターが描画されます。

見ていて受ける印象も少し違うので、これも必要に応じて使い分けましょう。
外部キャラクターは動かせるか?
Vyondにはたくさんキャラクターがありますし、紙芝居のように動かせるわけですが、オリジナリティを出すために、外部のキャラクターもワンポイントとして導入したい場合もあると思います。
画像としてアップロードはもちろんできるのですが、器用に動かすことは、まだ出来ないようです。これができると、本当に最高なんですが。

これは、手書きのイラストをVyondのシーンに貼り付けてみた様子です。付与できる効果はエンターとイグジットのエフェクトのほか、モーションパスだけです。上の画像は、モーションパスをかけて、左から右に動かす効果を与えたところです。
口をパクパク動かしたり、手足をばたばたさせたりできたら、おもしろいのですが、それは現状でも無理のようです。Vyondのキャラクターたちは、どこが「口」でどこが「目」なのか、どこが「手足」なのか、という情報を与えられていて、だからこそ、キャラクターを入れ替えても同じような動きができると推測されますが、外部のイラストはもちろんそんな情報はないので、無理なんですよね。
Vyondで、「できること」もあれば、「できないこと」 をあるので、その境目を把握しておくことは、作業の上で大事なことだと思います。
シーンを選んだ状態でできること
アセットに対してではなく、シーン全体について編集する場合、以下の機能が用意されています。
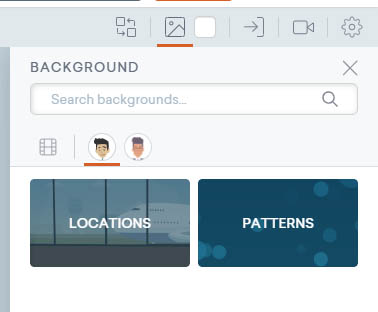
- Background(背景) 文字通り、シーンの背景を変える機能です。「Location」(ロケーション)は場所のことです。飛行場、学校、野球場など数多くの場所を選べます。「Patterns」(パターン)は具体的な場所ではなく、水玉模様やグラデーションなどの柄を背景にする時に使います。昔の映画が始まる時にでてくるようにカウントダウンする柄(というか効果)もあります。

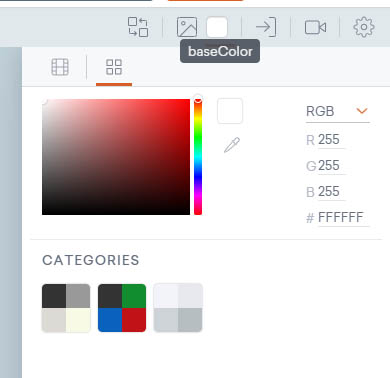
- Base Color(基本色) これは背景の色を指定する機能です。たとえば背景を飛行場にした場合、空の色をここで指定します。

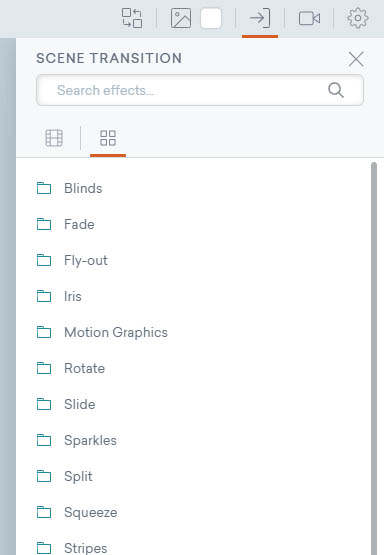
- Scene Transition(シーンの展開) これは、シーンの冒頭に与える効果を指定します。シーン全体が点滅したり、薄い色から濃い色になったり、いろいろな効果を与えられます。

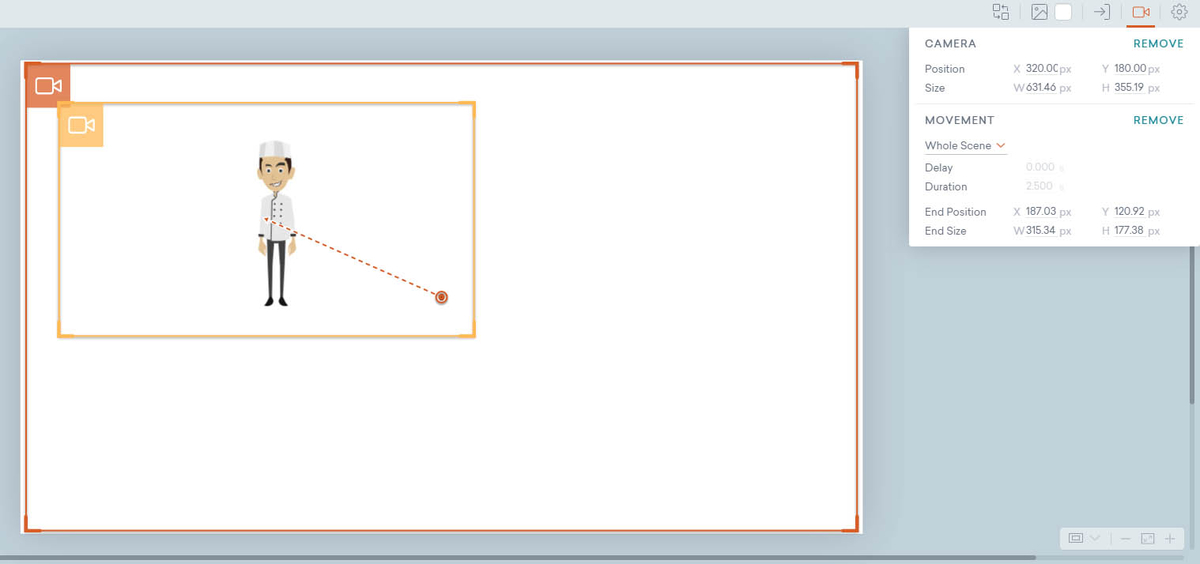
- Camera(カメラ) これは、シーンを撮影するカメラのような機能を与えるものです。撮影者の視点をコントロールする機能と言えるかもしれません。たとえば、下の画像では、シーン冒頭は、濃いオレンジ色の枠線の中が、映像範囲になり、シーンの最後では、薄いオレンジ色の枠線の中が、映像範囲になります。ビデオカメラで、Vyondの画像を撮影していることを想像してみてください。カメラのファインダー越しにうつる映像がどうなるかというと、このケースでは、帽子をかぶった人物が画面中央に向かって移動しつつ、だんだん大きくなっていくような映像になります。人物が、こちらに向かっているような効果を視聴者に与えることができるわけです。

映像・音声の確認のしかた
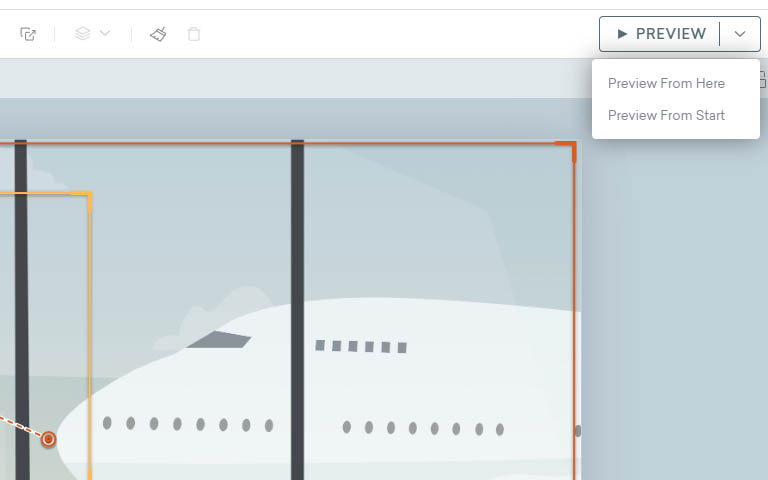
ちなみに、作成した映像を確認・検証しながら作品をつくっていく際に欠かせないのが「Preview」(プレビュー、再生)機能です。プレビューボタンは右上に目立つ感じで置いてあります。このボタンを押すと、通常は選択シーンの冒頭から再生されます。再生を終えるには、もう一度ボタンを押します。
動画全体の最初から再生したい場合は、プレビューボタンの右端の下向きの矢印を押すと、「Preview From Start」(最初から再生)の選択肢が出てくるので、それを押してください。最初から見て全体の流れや構成を確認したいときに使いましょう。

ちなみに、音声だけ再生したい場合は、対象の音声を選んで右クリックすると、再生の選択肢が出てくるので、それを押します。ただの「Play」を押すと、音声の冒頭から再生するのですが、いま選んでいる場所から再生したい場合は、「Play From・・・」の方を押しましょう。その場から再生が始まります。

マスクとクロップ
今回の記事は、この機能を説明して終わりにしたいと思います。
Mask(マスク)というのは、口を覆うマスクのことではありません。映像編集系ソフトではよく使われる用語で、対象の一部を隠す機能です。ただし、隠すだけなので、情報としては残っていて、一時的に見えなくする機能です。
Vyondではアセットによっては、マスク機能が使えることがあります。
下の画像は、Vyondの作業画面に水色の円をおいてみたところです。この円はマスク機能が使えるので、右上のアイコン群の中に、「MASK」が現れます。(逆に、このアイコンが現れない場合は、そのアセットではマスク機能が使えません)

マスクのボタンを押すと、この場合は、水色の円のなかに配置する別のアセットを選べるようになります。たとえば次のような感じです。

帽子をかぶった女性を青丸のなかに配置してみました。人物に対してアクションを付与することができるので、青丸のなかで女性が動いたり話したりしているように、みせることができます。
このテクニックを使うと、たとえばパソコンのモニターの絵の中で、外部からアップロードした動画を流す、というやり方も可能になります。
では、マスク機能がないアセットで、マスクのような表現をしたい場合どうしたら良いでしょうか?

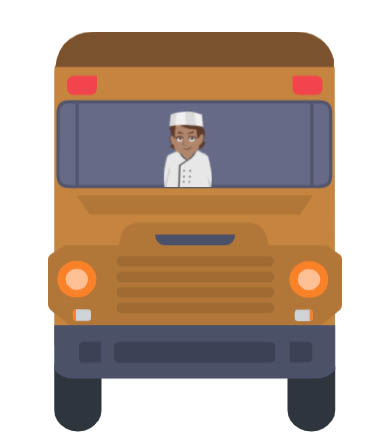
これはバスのなかに、さきほどの女性を配置してみました。バスのアセットにはマスク機能はなかったので、対策として使ったのは、「Crop」(クロップ)という別の機能を使いました。クロップとは切り取りという意味で、今回のケースは人物の上半身だけクロップして、それを運転席に配置しました。

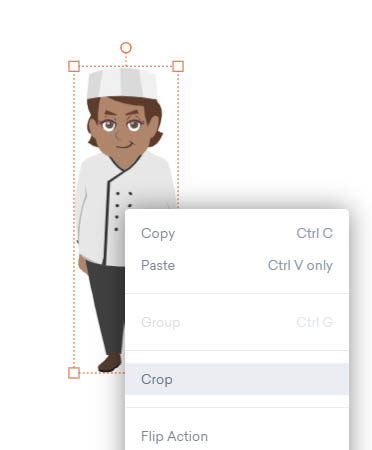
クロップのやり方は、アセットを選択して右クリックで表示される選択肢のなかで、「Crop」を選ぶことで行います。クロップしてもアセットの切り取られた部分は見えなくなっているだけなので、戻したいときは、もう一度アセットを右クリックして、「Remove Crop」(クロップを取り除く)を選べばOKです。
これまで、Vyondの無料体験版で使用できる基本的な機能を紹介してきました。たくさん機能がありますが、試しながら実践しても数時間程度でだいたいできるようになってしまうのが、すごいところですね。
次回からは、サンプル動画をもとにした実践的なテクニックを紹介していきたいと思います。ありがとうございました。